前端自动化系列(六)之gulp自动化构建工具

如果认真看了前面5篇系列文章;
那肯定会产生一个疑问;
难道写个页面需要敲这么多乱七八糟的命令行;
这也没怎么提升效率啊;
没错;所以;就有了自动化构建工具;
自动化构建工具中使用比较广泛的有两种;
grunt 和 gulp;
它们的作用就是用配置项文件的方式替代各式各样的命令行;
来完成测试、检查、合并、压缩、格式化、浏览器自动刷新等等;
在某个窗外满是雾霾的周末;
我是先研究了下grunt;
然后;我承认;
面对grunt黑压压一片的配置我怂了;
然后又看了下gulp的相关文章;
gulp大有取代grunt之势;
于是果断投入gulp的怀抱;
还记得之前文章的流程么?
第一步都是先安装包的;
每次都要讲需要安装哪些包;
那可不可以用一个文件配置需要安装的包呢?
必须是有的;这正是 package.json 的作用之一;
在讲 gulp 之前先插播一段关于 package.json 的科普;
首先使用 初始化命令填写一些基本信息;
比如说作者、版本号、描述等等;
npm init如果全部一路回车按默认的话;
生成的是这个样子的;
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}然后在安装包的时候带上 --save-dev;
那么安装的包的名称和版本号就会自动写入到 package.json 中的;
可以同时安装多个包;举个栗子:
cnpm install less jade --save-dev生成:
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"jade": "^1.11.0",
"less": "^2.7.1"
}
}以后只需要复制这个 package.json 到需要写的项目的目录下;
运行:
cnpm install即可逐个安装 devDependencies 中的包;
再也不用一个一个的 cnpm install ... 了;
想更详细的了解 package.json 可以看这篇文章:
npm package.json 属性详解
要使用gulp ;那首先还是要安装的;
cnpm install -g gulp老规矩;运行:
gulp -v能显示版本表示安装成功;
还记得之前文章的流程么?
第二步都是运行包命令了;
既然安装的包可以记录在 package.json 文件中;
那运行的包的命令可不可以也记录在一个文件中呢?
答案是肯定的;
这个文件就叫做 gulpfile.js ;
ok;我们就来拿gulp 处理scss举例说明:
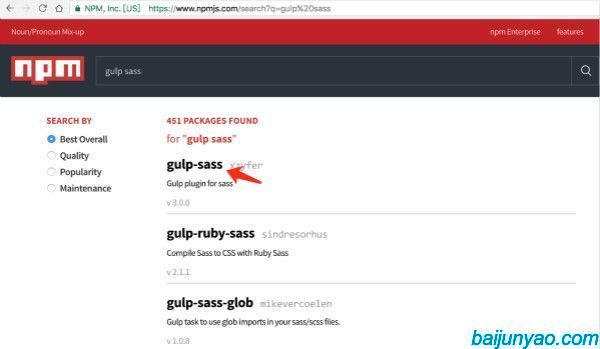
我们在 https://www.npmjs.com 上搜索 gulp sass;
我们直接就用第一个了;
# 先安装gulp
cnpm install gulp --save-dev
# gulp-sass
cnpm install gulp-sass --save-dev手动创建 gulpfile.js 文件;
// 引入 gulp 和gulp-sass
var gulp = require('gulp');
var sass = require('gulp-sass');
// 编译scss
gulp.task('css', function(){
gulp.src('test.scss')
.pipe(sass())
.pipe(gulp.dest('css'))
})首先是 require 安装的包;比如说上面安装了 gulp 和 gulp-sass;
gulp. task() 是定义一条任务;
第一个参数是任务的名称;
第二个参数可以是一个闭包函数;
在闭包函数中处理定义的任务;gulp.src() 中传需要处理的文件名的路径;gulp.src('css/test.scss') 表示要处理css目录下的test.scss 文件 gulp.src('css/*.scss') 表示要处理css目录下的所有 scss 文件 gulp.src('**/*.scss') 表示要处理所有目录下的所有 scss 文件gulp.src('**/*.+[scss|sass]') 表示要处理所有目录下的所有 scss 和 sass 文件
pipe() 跟linux中的管道是一个意思;gulp.src('test.scss').pipe(sass()) 的意思就是把test.scss文件交给sass编译;
gulp.dest() 传入输出的目录;gulp.dest('css') 表示输出到 css 目录下;gulp.src('**/*.+(scss|sass)').pipe(sass()).pipe(gulp.dest('css'));
串起来就是 把所有目录下的后缀为scss和sass文件都编译到css目录下;
如果说还想再压缩下css呢?
同理;先去搜索;然后install;接着require;pipe就行了;
// 引入 gulp 和gulp-sass
var gulp = require('gulp');
var sass = require('gulp-sass');
var minify = require('gulp-minify-css');
// 编译scss 并压缩
gulp.task('css', function(){
gulp.src('**/*.+(scss|sass)')
.pipe(sass())
.pipe(minify())
.pipe(gulp.dest('css'))
})这样运行gulp css即可编译压缩;
gulp css但是改动下css文件就运行下 gulp css 也挺烦的;
那接着来讲 watch 监听文件变化后自动处理; gulp.watch() 第一个参数是文件路径;第二个参数是任务名数组;gulp.watch('*.scss', ['css']); 监听所有的scss文件;然后调用名为css的任务去处理;
// 引入 gulp 和gulp-sass
var gulp = require('gulp');
var sass = require('gulp-sass');
var minify = require('gulp-minify-css');
// 编译scss 并压缩
gulp.task('css', function(){
gulp.src('**/*.+(scss|sass)')
.pipe(sass())
.pipe(minify())
.pipe(gulp.dest('css'))
})
// 监听文件
gulp.task('server', function() {
// 监听scss文件编译
gulp.watch('*.scss', ['css']);
});运行一次命令即可一直监听了;
gulp server但是;还想再懒点;只打个gulp行不行呢?
可以;定义个default命令即可;gulp.task('default', ['css', 'server']) ; 当输入gulp的时候;
先执行 css 任务; 然后执行监听任务;
// 引入 gulp 和gulp-sass
var gulp = require('gulp');
var sass = require('gulp-sass');
var minify = require('gulp-minify-css');
// 编译scss 并压缩
gulp.task('css', function(){
gulp.src('**/*.+(scss|sass)')
.pipe(sass())
.pipe(minify())
.pipe(gulp.dest('css'))
})
// 监听文件
gulp.task('server', function() {
// 监听scss文件编译
gulp.watch('*.scss', ['css']);
});
// 默认事件
gulp.task('default', ['css', 'server'])以后只需要简单的gulp就可以了;
gulp还有js、自动刷新等功能就不一一举栗了;
直接把一份现成的分享出来;
package.json:
{
"name": "baijunyao/demo",
"version": "1.0.0",
"description": "白俊遥博客文章示例",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"白俊遥",
"博客"
],
"author": "baijunyao",
"license": "ISC",
"devDependencies": {
"babel-preset-es2015": "^6.18.0",
"babel-preset-stage-2": "^6.18.0",
"browser-sync": "^2.14.0",
"gulp": "^3.9.1",
"gulp-babel": "^6.1.2",
"gulp-cleanhtml": "^1.0.1",
"gulp-concat": "^2.6.0",
"gulp-decomment": "^0.1.3",
"gulp-imagemin": "^3.0.2",
"gulp-less": "^3.1.0",
"gulp-load-plugins": "^1.2.4",
"gulp-minify-css": "^1.2.4",
"gulp-plumber": "^1.1.0",
"gulp-rename": "^1.2.2",
"gulp-sass": "^2.3.2",
"gulp-uglify": "^2.0.0"
}
}gulpfile.js:
var gulp = require('gulp'),
sass = require('gulp-sass'),
minifyCss = require('gulp-minify-css'),
plumber = require('gulp-plumber'),
babel = require('gulp-babel'),
uglify = require('gulp-uglify'),
clearnHtml = require("gulp-cleanhtml");
imagemin = require('gulp-imagemin');
browserSync = require('browser-sync').create(),
reload = browserSync.reload;
// 定义源代码的目录和编译压缩后的目录
var src='src',
dist='build';
// 编译全部scss 并压缩
gulp.task('css', function(){
gulp.src(src+'/**/*.scss')
.pipe(sass())
.pipe(minifyCss())
.pipe(gulp.dest(dist))
})
// 编译全部js 并压缩
gulp.task('js', function() {
gulp.src(src+'/**/*.js')
.pipe(plumber())
.pipe(babel({
presets: ['es2015']
}))
.pipe(uglify())
.pipe(gulp.dest(dist));
});
// 压缩全部html
gulp.task('html', function () {
gulp.src(src+'/**/*.html')
.pipe(clearnHtml())
.pipe(gulp.dest(dist));
});
// 压缩全部image
gulp.task('image', function () {
gulp.src([src+'/**/*.+(jpg|jpeg|png|gif|bmp)'])
.pipe(imagemin())
.pipe(gulp.dest(dist));
});
// 自动刷新
gulp.task('server', function() {
browserSync.init({
server: './'
});
// 监听scss文件编译
gulp.watch(src+'/**/*.scss', ['css']);
// 监听html文件变化后刷新页面
gulp.watch(src+"/**/*.js", ['js']).on("change", reload);
// 监听html文件变化后刷新页面
gulp.watch(src+"/**/*.html", ['html']).on("change", reload);
// 监听css文件变化后刷新页面
gulp.watch(dist+"/**/*.css").on("change", reload);
});
// 监听事件
gulp.task('default', ['css', 'js', 'image', 'server'])下载下来后到 gulp 目录下先运行
cnpm install等安装完成后; 运行:
gulp这时候会自动打开浏览器访问 http://localhost:3000 ;
修改 demo/gulp/src/css/index.scss 中的背景色即可快速体验:
body{
background: red;
}可以编译压缩scss;
可以编译压缩es6;
可以压缩图片;
可以压缩html;
可以自动刷新;
如果想自定义目录;
那直接改 gulpfile.js 文件中定义的src和dits变量即可;
终于在元旦假期的时候凑出来了点时间;
终于这个系列告一段落了;
本文为白俊遥原创文章,转载无需和我联系,但请注明来自白俊遥博客https://baijunyao.com 欢迎捐赠赞赏加入组织创建QQ群及捐赠渠道

- latest comments
- 总共19条评论
小六HI :作者达人,现在主流都是 webpack 打包的吧,啥时候出呢?
2018-09-20 15:18:14 回复
tanghaolll :
2018-07-24 11:13:24 回复
ravasmart :thanks 
2018-01-16 15:45:35 回复
漂洋过海来看你 :第九行的 create()f方法哪里来的
2017-11-14 13:09:46 回复
繁华尽苍凉 :你好! HTML没有自动刷新,貌似是watch没有监听到HTML的变化,这个要怎么解决啊?
2017-10-25 18:18:53 回复
繁华尽苍凉 :解决了! watch监听html的时候,路径不对! 所以监听不到! 改成./*.html就好了
2017-10-25 18:42:45 回复
清扬 :看这么非常受用,再次非常感谢,可以出个webpack的使用教程吗?谢谢了!!!
2017-10-16 11:27:42 回复

云淡风晴 :OK;后续会推出 webpack 的系列教程;
2017-10-16 22:46:27 回复
悠闲人1_vag :
2017-08-22 17:58:37 回复
懒~~邪神! : 为什么我运行gulp之后没有自动打开浏览器访问 http://localhost:3000
为什么我运行gulp之后没有自动打开浏览器访问 http://localhost:3000
2017-08-04 13:10:50 回复
懒~~邪神! :难道是我少步奏了 我下载demo后在gulp目录下安装然后运行的啊
我下载demo后在gulp目录下安装然后运行的啊
2017-08-04 13:15:45 回复
Melody :你好,下载了DEMO后,运行gulp,弹出了页面,修改CSS后,为什么没有自动刷新
2017-04-20 10:49:34 回复
Melody :css解决了,但是在HTML里面添加文字没有变化
2017-04-20 11:15:10 回复
橘子汽水 :
2017-06-10 17:07:30 回复
轩辕天2015 :这个工具有点意思
2017-04-12 11:03:18 回复
a'ゞ时间 :
2017-03-17 18:04:02 回复
Ryan :
2017-01-06 13:41:13 回复
无敌小笼包 : sq
sq
2017-01-03 19:35:41 回复
文艺春秋 :新年快乐!学习了(`・ω・)
2017-01-02 20:33:26 回复


最新评论