javascript中的那些让人摸不着头脑的不=
今个咱来盘点盘点javascript中那些让人摸不着头脑的不等;
本篇博客略偏学术性研究形式了;
除了浮点数运算常见写;
其他的在实际开发中并不多么实用;
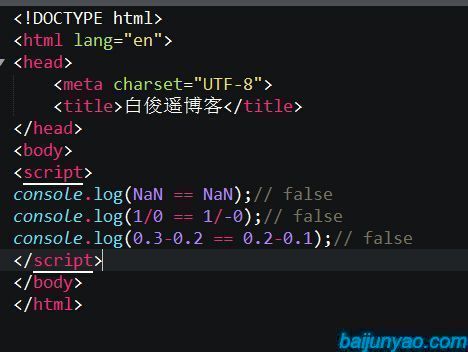
一:首先上场的是NaN:
NaN在js中是一个神(xian)奇(jing)的存在;
它用来代表不是数字、不可表示的值;
如果我们理解了它代表的是不可表示的值;
那么也就能接受打印的false了;
NaN == NaN;// false对于NaN更为深入的探讨可以参考这篇博客;这里就不再过多介绍了(需要自带梯子);The Curious Case of JavaScript NaN
二:接着是关于作为除数的-0;
1/0 == 1/-0;// false如果我们理解了1/0结果是正无穷大、1/-0结果是负无穷大;
那么也就能接受打印的false了;
三:浮点数的运算;
0.3-0.2 == 0.2-0.1;// false如果我们理解了0.3-0.2的结果是0.09999999999999998的时候;
那么也就能接受打印的false了;
原因是javascript采用了IEEE-754浮点数表示法;
它可以精准的表示分数;
却不能准确的表示类似0.1这样的浮点数;
四:数组、对象的比较
var a=[1];
var b=[1];
a==b; // false如果我们理解了*(这次没能一句话概括;待我有空了再来编辑整理);
那么也就能接受打印的false;
数组和数组是不能直接比较的;
那如果想比较怎么办呢?
那是可以转成字符串的;
var a=[1];
var b=[1];
a.toString()==b.toString(); // true当然为了更严谨;当数组有多个元素时;最好再加个排序;
var a=[1,2];
var b=[2,1];
a.sort().toString()==b.sort().toString(); // true对象同理;

本文为白俊遥原创文章,转载无需和我联系,但请注明来自白俊遥博客https://baijunyao.com 欢迎捐赠赞赏加入组织创建QQ群及捐赠渠道

- latest comments
- 总共17条评论
a'ゞ时间 : 666
666
2018-05-28 21:11:41 回复
青 :


 我是来看评论怎么放表情的,有问题喔,光标在文字后面,却把表情添加在文字开头了
我是来看评论怎么放表情的,有问题喔,光标在文字后面,却把表情添加在文字开头了
2017-11-10 15:27:01 回复
cc. :大神大神,加个Q ,私我邮箱。
2016-11-10 21:36:08 回复
张三丰 :今天第一次进博客,我觉得我该说点什么:你是一个悬挂在月亮之巅的大神,吾等伏地膜拜。
2016-10-28 17:28:15 回复
张三丰 :大神,请收下我的膝盖,带我装B带我飞。
2016-10-28 17:29:26 回复
于展展@技术部 :大神,文章代码后台在什么地方添加的,难道也是富文本编辑器里面么?还是其他的插件
2016-09-24 09:04:51 回复

云淡风晴 :用的百度的富文本编辑器ueditor;
2016-09-24 22:53:48 回复
于展展@技术部 : 这个看到了,但是代码内容显示多多少少样式还是有点问题的。然后回复的时候,插入表情只能插入在回复内容最前面,这个是js的事应该很好改,小小建议,望采纳。
这个看到了,但是代码内容显示多多少少样式还是有点问题的。然后回复的时候,插入表情只能插入在回复内容最前面,这个是js的事应该很好改,小小建议,望采纳。
2016-09-25 08:37:24 回复

云淡风晴 :恩恩;多谢反馈;浏览器的兼容性没有考虑的很周全;
2016-09-25 10:39:29 回复
于展展@技术部 :嗯,手机版兼容多少有点问题
2016-09-25 11:27:30 回复
毕马威 汪东 :请先登陆后发表评论
2016-08-18 17:47:26 回复
若水印象 :
2016-07-06 21:54:09 回复
``123`` :请先登陆后发表评论
2016-06-24 17:48:52 回复
木祁 :小白!嘎嘎!
2016-05-25 09:31:39 回复
Oyghan :这博客很好!技术文章好多呀
2016-02-27 10:21:44 回复

云淡风晴 :谢谢肯定;
2016-03-04 21:37:52 回复
べ : 不客气!
不客气!
2016-07-07 18:10:30 回复


最新评论