拥有CSS标签的文章
前端自动化系列(二)之less、scss、sass、stylus css预处理器
相信搞web开发的童鞋们;多多少少都能写点css;毕竟这玩意压根也称不上编程;都是些固定写法死记硬背用就成了;写css基本上都是体力活;当然;今个不是要来讲css的;而是要带领还在刀耕火种的使用css的童鞋们;进入css预处理器时代;先来段css代码;为了直观这里直接以元素名命名class了;.body { background: #000;&nb
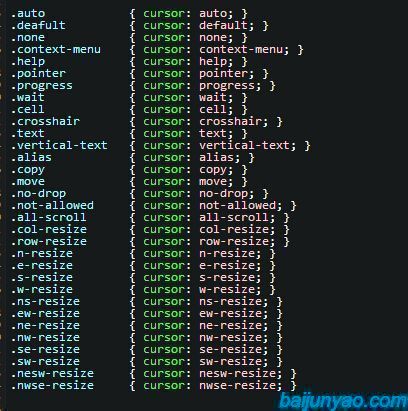
css各种手型集合(css禁止手型)
写这篇博客前不得不先吐槽下国内的技术性文章现状;1:在国内真心缺少技术性的文章;2:用百度搜技术性的文章真心不靠谱;好吧;正题;下面是在国外搜刮来的;比较齐全的鼠标手型css;在国内的网站上是搜不到这么全的;比如说哪个禁止的手型;html代码如下:<h1>Cursors</h1><div class="cursors">
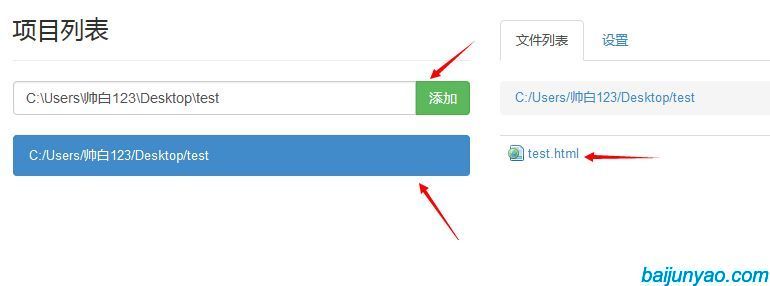
推荐开发工具系列之--PyF5(自动刷新)
昨天介绍的自动刷新的软件 推荐开发工具系列之--LinrF5(自动刷新) 已经是很靠谱了;今天再介绍一款软件,同样靠谱;萝卜白菜各有所爱,看喜欢那种就用那种;首先下载软件:http://pan.baidu.com/s/1bnttBTt解压后双击f5.exe即可使用;绿色不用安装;然后复制项目的路径;按下面的截图输入后点击项目;接着改文件看看效果;支持Firefox,IE,各种手机浏览器
推荐开发工具系列之--LinrF5(自动刷新)
作为一个程序员;尤其是作为一个网站开发程序员;如果再更尤其点作为一个前端程序员;想必有一套动作做的是相当的多;那就是不断的ctrl+s -> alt+tab -> F5 (就在打F5这2个字的时候竟然随手按了下F5,码的这些字瞬间就没了,还好ueditor足够强大自动保存了草稿可以恢复,真诚的感谢ueditor);做为一个懒人;我们肯定想过如果打完代码后浏览器自动刷新多好;那样就不用手
百度ueditor编辑器代码高亮
百度的ueditor是国内比较好用的富文本编辑器,这里要讲解的是ueditor中一个很小的功能:代码高亮;对于我们这些写个博客三句不离代码的码农们来说,能看到段高亮的代码那欣喜是无以言表的;没图我说个。。;上图;以上篇文章为例;示例环境:ueditor1.4.3未高亮的代码:代码高亮后:如此大的反差;就不废话再吹嘘它的优美了;重点来说使用ueditor如何代码高亮;很简单,但是很多人都不知道这个功
消除a标签点击后产生的虚线框
经测试在全部版本的ie和火狐浏浏览器中a标签点击后都会产生一个虚线框,如下图的bootstrap的tab所示;本身没有任何实际意义除了比较难看外;解决这个问题可以通过为a标签添加focus事件:<a onfocus="this.blur();">test1</a>那么新的问题来了;如果有很多很多的a标签难道要为每个a标签都添加focus事件?当然不了,下








最新评论