对照着jquery来学vue.js系列之安利篇

这是一篇没有代码的文章;
但是对一些童鞋们来说会胜似技术干货;
因为这篇博客将提前影响一些同志的革命路线;
先来简述下我们的场景;
我们有着追求大而全的领导;
产品目标要庞大;功能要全面;
什么iOS、Android、pc、微信页面只要市场上有的通通都到碗里来;
于是乎我们就面临这样一种纠结的情况;
首先我们要为app写一套返回json格式的数据接口;
然后我们又要写一套同样数据的展示html的移动页面;
经历过这样开发的童鞋们已经是一把把的辛酸泪了;
没有经历过的也可以脑补到其中的一把把辛酸泪了;
然而我们又有着小而多的特点;
技术人员少;开发的项目多;
除却个别稍微大的项目外;大都是一些小功能的集合;
使用angularjs这种庞大的框架略嫌浪费;使用react native又略嫌复杂;
直到使用上了vuejs;那真是相见恨晚啊;
她那苗条的体积;她操作DOM的娴熟;无一不令人着迷;
当第一次要使用vuejs的时候其实我是拒绝的;
因为我是一个有责任心的人;一旦使用就要认真对待了;
写了一段时间后;duang、duang、duang;
起码我用着很舒服;各种方便;
现在我每天还在用;除了我自己用;我还推广团队使用;安利周边的人使用;
作为一个有着分享精神的技术男;这种好东西;我必须大力宣传;
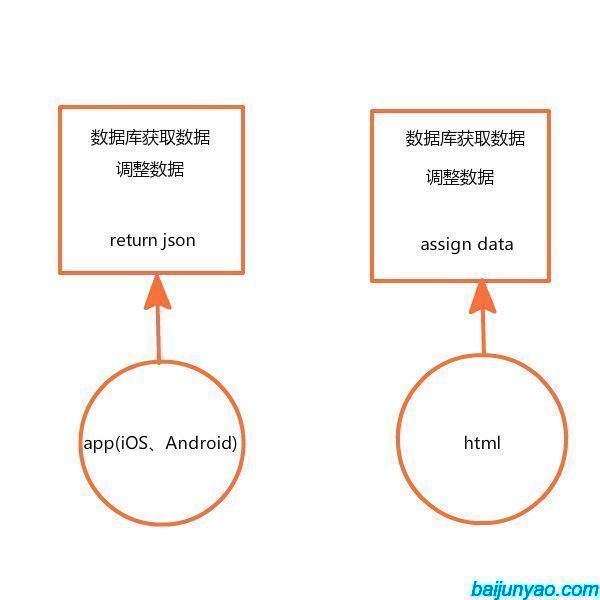
手拙的拼凑了2张图;理解意思就好;不要嫌弃它的丑哈;
使用vuejs前:
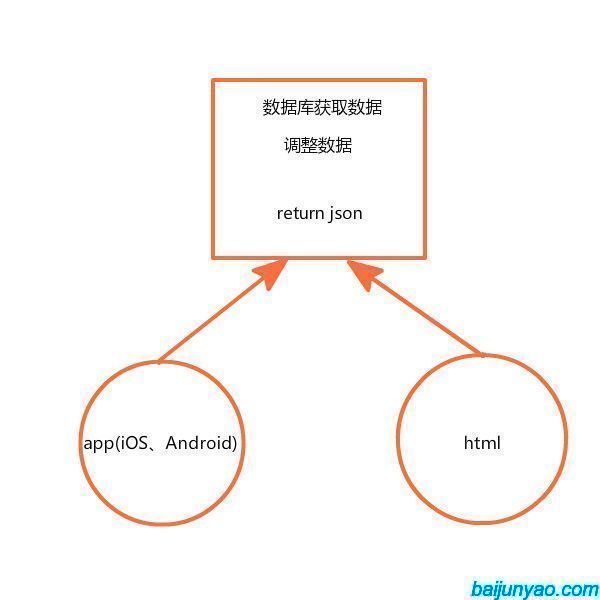
使用vuejs后:
可以发现;是整整少了一大块;极大的减轻了后台开发人员的工作负担;
使用了vuejs后又同样优化了前端的开发流程;实现了前后端真正的分离;
vuejs还有其他一些优点;
开发者尤雨溪是我华夏子民;咱是有民族自豪感的;支持国产走向世界;
尤大会很耐心的在github、知乎等各平台解答问题;可以用中文直接和尤大交流学习vuejs了;
github上vuejs有 26026个star (2016.9.4);并且还在迅猛的增长中;可见其优秀;
淘宝团队的 勾股大神 以及其他众多的国内技术大牛 火力全开的布道;
阿里、饿了么、稀土掘金、苏宁、美团等等国内互联网公司的广泛使用;
活跃的中文社区;
综合各种;我是极力推荐童鞋们尝试使用vuejs的;
恩;是时候找尤大申请点广告费了;
那你的实际应用中适不适合使用vuejs呢?
先简单总结成如下几点;
强烈推荐使用vuejs的场景;
需要经常写一些移动端的宣传页;
项目需要写跟iOS或者Android样式一样的移动页面;
对性能要求苛刻;对第三方的框架的体积要求极致小的;
喜欢接受新事物;挑战新技术的;
不适合使用vuejs的场景;
注重seo的文章或其他类页面;
需要严格兼容ie8及以下的页面;
页面主要是堆积各种效果而不是获取数据遍历展示的;
特别强调;千万别在需要seo的页面使用vuejs来获取遍历数据;
否则 SEOer 是会找你拼命的;
后续我准备写一系列的文章对照着jquery来讲解vuejs的使用;
虽然目的是让大家在适合的场景下转移到vuejs;
但是必须声明;对于jquery我是充满了敬意的;
我并没有半点嫌弃jquery的意思;
同时对那些用了现代点的前端框架的开发者到处批判鄙视jquery的行为也表示嗤之以鼻;
每一个被浏览器兼容性折磨过人都应该感激jquery的贡献;
即使是它现在拖着年迈的步伐正逐渐落后脱离于主流;
最后用我血泪的教训告诫大家;千万别在睡前喝 京东买的 雀巢的那个15g一袋的浓臻交响咖啡;
(注意;此处又是两个没有给我广告费的广告)
否则根据这篇文章的日期往前推3个多小时;就是我被它唤醒起来写这篇博客的时间;
//********************************************补充资源链接***********************************
vuejs中文官网:http://cn.vuejs.org/
github链接:https://github.com/vuejs/vue
尤雨溪知乎:https://www.zhihu.com/people/evanyou
尤雨溪的微博:http://weibo.com/arttechdesign?refer_flag=1001030201_&is_all=1
勾股博客:http://jiongks.name/
本文为白俊遥原创文章,转载无需和我联系,但请注明来自白俊遥博客https://baijunyao.com 欢迎捐赠赞赏加入组织创建QQ群及捐赠渠道

- latest comments
- 总共20条评论
zyytest :俊哥,你的那两张图我没有看懂,人蠢,能不能解释一下呀?为什么少了一大块呀??就拿TP举例子:以前是控制器准备好数据,assign,display;现在vue过后是不是可以直接访问html文件呀,直接把它们丢在public里,就不用display?
2017-05-26 11:40:46 回复
阴极必阳阳极必阴 :俊哥我想问你一下你这个服务器是如何优化的这么好的
2017-05-20 12:27:23 回复
沁雪澜 : 赞!
赞!
2017-04-19 11:00:59 回复
仧尐 :你的博客非常不错哦,我的个人网站 http://www.javaxxz.com 相互学习下。
2016-09-10 10:22:49 回复
式微 :你这个个人网站有点太个人了啊喂
2020-09-13 18:46:59 回复
:不说咖啡都忘了有包雀巢咖啡。。。烧开水去
2016-09-09 01:20:33 回复

云淡风晴 :熬夜到这么晚;这咖啡没白喝;
2016-09-10 00:18:28 回复
无聊 :呵呵,站长不错。安利 我想到传销,这是复制张贴没想到字体大小没变。就乱写个alert。额~加油,以后的趋势 传输基本都是 json了。PHP基本就是后台了,view就交给node.js。额~
2016-09-09 00:48:46 回复

云淡风晴 :恩恩;不过node.js干的也是后台的活;
2016-09-10 00:15:23 回复
无聊 :俊哥,现在没有人用node.js开发后端了。功能不如java 、速度不如golang、便捷不如PHP7。倒是在前端大放异彩。
2016-09-10 01:45:39 回复

云淡风晴 :在前端主要是作为自动化工具了;后端在处理即时通讯这类业务的时候;还是有巨大优势的;
2016-09-11 00:33:48 回复
无聊 :alert('test');
2016-09-09 00:43:20 回复
无聊 :为毛写 “安利篇”
2016-09-09 00:41:46 回复
宁时修 : 嗯,俊哥还是强,改天研究一下vue.js,最近朋友也在推荐,让我去了解了解。写的很用心!给你点个赞
嗯,俊哥还是强,改天研究一下vue.js,最近朋友也在推荐,让我去了解了解。写的很用心!给你点个赞
2016-09-08 16:09:02 回复

云淡风晴 :vuejs值得拥有;
2016-09-08 21:08:33 回复
王轩 :写的很好,看了好几篇文章了.受益匪浅. 请问有没有php批量打包图片下载的代码
2016-09-08 12:07:37 回复

云淡风晴 :是要把图片压缩成zip打包下载?
2016-09-08 21:09:25 回复
牵强貌似坚强 : 俊哥,我想问下在后台右上角头像下拉列表增加一行“修改密码”,然后做当前管理员密码修改功能,链接跳转后的页面模板是复制tpl/Rule/edit_admin.html的,问题是出现的页面不在右边显示区域内,直接显示成单页(也就是没有导航栏这些),请问该如何解决?
俊哥,我想问下在后台右上角头像下拉列表增加一行“修改密码”,然后做当前管理员密码修改功能,链接跳转后的页面模板是复制tpl/Rule/edit_admin.html的,问题是出现的页面不在右边显示区域内,直接显示成单页(也就是没有导航栏这些),请问该如何解决?
2016-09-05 14:15:03 回复

云淡风晴 :后台使用了iframe;a链接增加 target="right_content" 即可;
2016-09-05 22:14:11 回复
牵强貌似坚强 :俊哥,谢谢
2016-09-06 09:14:04 回复


最新评论