对照着jquery来学vue.js系列之配合thinkphp下拉获取分页数据
上篇文章介绍了vue.js如何ajax获取数据;
接着不可避免就遇到的是;
如何进行数据分页呢?
这里以thinkphp为示例讲解;其他场景性质一样;
示例项目:https://github.com/baijunyao/thinkphp-bjyadmin
示例链接:localhost/Home/Vue/web_page
项目中有张表province_city_area;
里面是全国的3000多个城市;这里就拿它做分页了;
一:thinkphp获取分页数据
/Application/Home/Controller/VueController.class.php
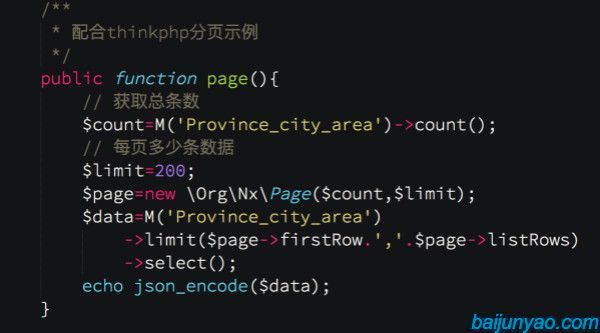
/**
* 配合thinkphp分页示例
*/
public function page(){
// 获取总条数
$count=M('Province_city_area')->count();
// 每页多少条数据
$limit=100;
$page=new \Org\Nx\Page($count,$limit);
$data=M('Province_city_area')
->limit($page->firstRow.','.$page->listRows)
->select();
echo json_encode($data);
}二:前端接收数据的核心部分;
要实现的是移动端往那种下拉就加载数据的效果;
首先是先用ready方法加载第一页的数据显示到页面中;
设置一个变量i=1;
var vm=new Vue({
el: '.box',
data: {
city: []
},
ready: function(){
this.$http.get(url).then(function(response){
this.city=response.data;
})
},
})然后呢;判断当滚动轴到底部的时候;
让i+1 作为get参数中的页数;
加载下一页的数据;并追加到city中;
i++
vm.$http.get(pageData.url+'/p/'+pageData.i).then(function(response){
// 用concat把下一页的数据追加到city中
vm.city=vm.city.concat(response.data);
})三:完整的html;
/tpl/Home/Vue/web_page.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue 配合thinkphp分页示例</title>
</head>
<body>
<p></p>
<p></p>
<div>
<p v-for="item in city">{{item.name}}</p>
</div>
<p style="display: none;">没有数据了</p>
<vue />
<script>
// 获取数据的url
var pageData={
url: "{:U('Home/Vue/page')}",
i: 1,
height: 0,
over: false
}
var vm=new Vue({
el: '.box',
data: {
city: []
},
ready: function(){
this.$http.get(pageData.url).then(function(response){
this.city=response.data;
})
},
})
//获取滚动条当前的位置
function getScrollTop() {
var scrollTop=0;
if(document.documentElement && document.documentElement.scrollTop){
scrollTop=document.documentElement.scrollTop;
}else if(document.body) {
scrollTop=document.body.scrollTop;
}
return scrollTop;
}
//获取当前可视范围的高度
function getClientHeight() {
var clientHeight=0;
if(document.body.clientHeight && document.documentElement.clientHeight){
clientHeight=Math.min(document.body.clientHeight, document.documentElement.clientHeight);
}else{
clientHeight=Math.max(document.body.clientHeight, document.documentElement.clientHeight);
}
return clientHeight;
}
//获取文档完整的高度
function getScrollHeight() {
return Math.max(document.body.scrollHeight, document.documentElement.scrollHeight);
}
// 添加 加载中样式
function addLoading(){
var loading=document.createElement('p');
loading.className='loading'
loading.innerHTML='加载中...';
document.body.appendChild(loading);
}
// 删除 加载中样式
function removeLoading(){
var loading=document.querySelector('.loading');
loading.parentNode.removeChild(loading);
}
// 把加载中 改成 没有数据了
function loadingToOver(){
var loading=document.querySelector('.over');
loading.style.display='block';
}
// 监听滚动事件
window.onscroll=function () {
if (pageData.over) {
return false;
}
if ( getScrollHeight()-(getScrollTop()+getClientHeight())<=50 ) {
// 页数+1
pageData.i++
// 显示加载
addLoading();
// 获取下一页的数据
vm.$http.get(pageData.url+'/p/'+pageData.i).then(function(response){
removeLoading();
if(response.data.length==0){
pageData.over=true;
loadingToOver();
}else{
vm.city=vm.city.concat(response.data);
}
})
}
}
</script>
</body>
</html>这已经简单的实现了下拉加载数据的功能;
别被上面这么长的代码吓到了;
里面更多的是用原生的js实现滚动轴监听事件的;
那个加载中和加载完成的样式根据业务设计就好了;
得;最近被一些事搞的很不在状态;
这篇跳票了好多天的文章终于写完了;
更多的直接查看源代码和注释吧; 
本文为白俊遥原创文章,转载无需和我联系,但请注明来自白俊遥博客https://baijunyao.com 欢迎捐赠赞赏加入组织创建QQ群及捐赠渠道

- latest comments
- 总共14条评论
︶ ̄暂停ゝ :楼主,这里的vue的js有修改过吗?还有事怎么引用的?
2017-12-21 13:23:06 回复

云淡风晴 :阅读本篇文章;下载示例项目;里面有;
2017-12-24 18:37:01 回复
幸福の约定 :为什么加载出的都是json数据
2017-09-06 09:47:59 回复
开心果呵呵 :善于思考是一种好品质,文章写的很好,博主加油!!
2017-01-12 10:43:05 回复
Ever :

2016-12-05 13:09:40 回复
Ever :
2016-12-05 13:02:13 回复
Ever :6666
2016-12-05 13:02:06 回复
Easy! :2222222222222222222
2016-12-05 10:25:51 回复
Me 工作室 :博主加油!!!
2016-11-24 22:58:37 回复
简简单单 :有一个小bug,如果每次显示20条没有滚动条了就不能显示后面的数据了,可以设置显示器长一点的就第一次加载的数据多一点,让他有滚动条可以吗?
2016-10-18 10:25:26 回复

云淡风晴 :恩;容我寻个完美的方案处理这个问题;
2016-10-18 23:41:27 回复
zhttty :博主加油 文章很好
2016-09-22 09:15:58 回复

云淡风晴 :谢谢;
2016-09-22 22:54:50 回复
null :啦啦啦 啦啦啦 666
2016-09-21 17:40:14 回复


最新评论