百度ueditor编辑器代码高亮
百度的ueditor是国内比较好用的富文本编辑器;
这里要讲解的是ueditor中一个很小的功能:
代码高亮;
对于我们这些写个博客三句不离代码的码农们来说;
能看到段高亮的代码那欣喜是无以言表的;
没图我说个。。;
上图;
以上篇文章为例;
示例环境:ueditor1.4.3
未高亮的代码:
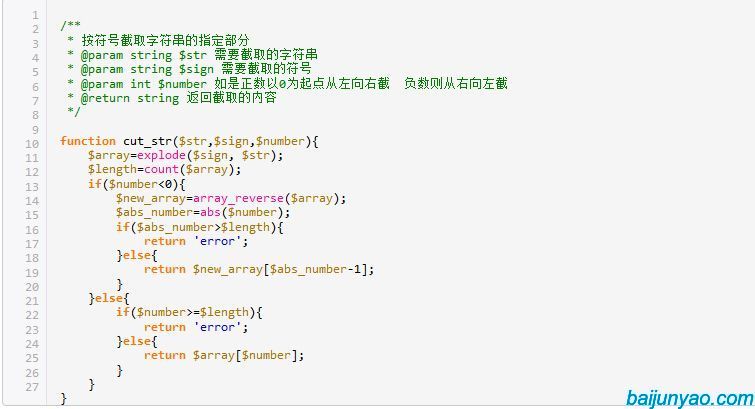
代码高亮后:
如此大的反差;
就不废话再吹嘘它的优美了;
重点来说使用ueditor如何代码高亮;
很简单;
但是很多人都不知道这个功能;
或者是不知道怎么用;
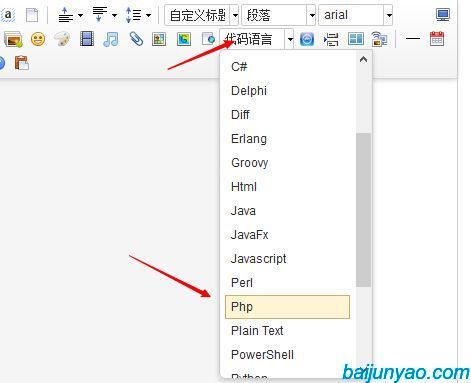
首先在编辑文章的时候选择对应的代码语言;
然后在文章展示页面的head头内引入
<script type="text/javascript" src="/Public/static/ueditor1_4_3/third-party/SyntaxHighlighter/shCore.js"></script>
<link rel="stylesheet" href="/Public/static/ueditor1_4_3/third-party/SyntaxHighlighter/shCoreDefault.css">
<script type="text/javascript">
SyntaxHighlighter.all();
</script>自行调整自己实际项目中的路径即可;
本文为白俊遥原创文章,转载无需和我联系,但请注明来自白俊遥博客https://baijunyao.com 欢迎捐赠赞赏加入组织创建QQ群及捐赠渠道
- 上一篇: PHP按符号截取字符串的指定部分
- 下一篇: 以符合人类阅读的方式打印php数组

- latest comments
- 总共13条评论
莫欺少年穷 :测试啊大方
2018-06-22 22:31:04 回复
缺氧 : 大神,你最后这段代码高亮也是用的富文本编辑器自带的么,还是用的prism.js?
大神,你最后这段代码高亮也是用的富文本编辑器自带的么,还是用的prism.js?
2017-07-26 21:38:11 回复

云淡风晴 :prism.js
2017-08-04 00:02:55 回复
岁月清浅 安之若素 :大神,我想我问下我也用了prism.js,但是两个代码片段,为什么第一个高亮了,但是第二个不亮,只有谷歌浏览器有这个问题,为什么啊
2017-11-10 22:27:11 回复

云淡风晴 :复制粘贴代码的插件跟chrome冲突了;chrome62版本以上有这个问题;先去掉代码的复制粘贴插件就可以了;
2017-11-10 22:31:18 回复
浪浪的拐子 :ueditor实现代码高亮是在编辑界面还是发布之后?
2017-01-06 18:30:08 回复

云淡风晴 :发布后;
2017-01-07 10:58:58 回复
香蕉你个banana : 白大神,能出一片使用百度ueditor编辑器的文章吗,图片上传的地方我怎么配置都不能实现图片的上传
白大神,能出一片使用百度ueditor编辑器的文章吗,图片上传的地方我怎么配置都不能实现图片的上传
2016-10-26 13:29:52 回复

云淡风晴 :可以下载我的博客;然后对比着改你的程序试试;
2016-10-27 00:07:15 回复
幽谷清风 :UEditor可以隐藏工具栏吗?
2016-04-28 17:56:57 回复

云淡风晴 :可以的;手册有:http://fex.baidu.com/ueditor/#start-toolbar
2016-04-28 18:02:38 回复
莫欺少年穷 :看起来不错
2018-06-22 21:46:13 回复
莫欺少年穷 :试试看评论
2018-06-22 21:50:07 回复


最新评论