禁止浏览器记录 文本框之前输入过的内容
当满足以下2个条件时;
浏览器会自动记录输入过的值;
当用户再次输入的时候就能自动完成;
1:input标签在form标签下;
2:点击了此form标签下的submit按钮;
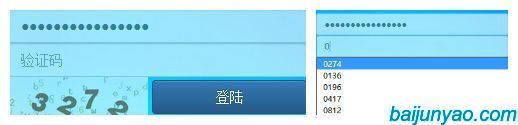
具体的表现形式如下图;
浏览器自动显示输入过的值后会遮挡到下面的验证码;
对于我这种记性差到即便只有这4个数字都懒得记;
非要边看着验证码边输入的人是无法忍受的;
额;好吧;
我承认记性是躺枪的;
主要是懒;
如果说验证码这个示例你能忍受的话;
那么下面这张图肯定是无法忍的了;
这个搜索框有一个ajax 事件了;
当输入内容后会发送异步请求搜索商品;
但是浏览器的自动显示的输入记录就会遮挡后边的搜索结果;
解决这个情况的方法是为input标签添加autocomplete属性并设为off
<input class="text" autocomplete="off" type="text" name="word" value="输入商品名称">顺便介绍下autocomplete;
autocomplete是HTML5 中的新属性它规定表单是否应该启用自动完成功能。自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
| 值 | 描述 |
|---|---|
| on | 默认。规定启用自动完成功能。 |
| off | 规定禁用自动完成功能。 |
本文为白俊遥原创文章,转载无需和我联系,但请注明来自白俊遥博客https://baijunyao.com 欢迎捐赠赞赏加入组织创建QQ群及捐赠渠道
- 上一篇: 一行jQuery代码搞定checkbox 全选和全不选
- 下一篇: PHP按符号截取字符串的指定部分

- latest comments
- 总共7条评论
' : Good.
Good.
2019-10-07 21:12:57 回复
' : Good.
Good.
2019-10-07 18:35:40 回复
' : 写的很好
写的很好
2019-10-07 18:33:10 回复
吴伟祥 :autocomplete="off"
2017-01-06 18:18:03 回复
孤城浪子 :嗯,刚开始在公司实习,做融云的时候搜到了你的博客,进来发现满满的都是干活,每篇文章都很实在,都是在项目中能够真正用上的技巧,果断收藏了。准备从第一篇开始慢慢看,理清你的TP框架整合结构,自己以后用起来肯定就方便多了。
2016-09-10 17:27:12 回复

云淡风晴 :多谢支持;
2016-09-11 00:31:36 回复
轨迹HLGC :路过留痕
2016-07-31 18:52:12 回复


最新评论