最适合入门的Laravel中级教程(四)前端开发
Laravel 使用 npm 安装前端依赖;
npm 是一个类似 composer 的工具;
用于管理前端的各种依赖包;
在使用之前需要先安装 node ;
Windows 下可以在官网下载安装: https://nodejs.org/zh-cn
Mac 上可以通过 brew 安装;
brew install nodenode 已经捆绑了 npm 不需要单独安装 npm 了;
但是因为那堵墙的原因还需要设置淘宝的 npm 镜像;
npm config set registry https://registry.npm.taobao.org然后就可以执行安装命令了;
npm install在 Laravel 项目根目录下有一个类似 composer.json 的 package.json 文件;
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.17",
"bootstrap-sass": "^3.3.7",
"cross-env": "^5.1",
"jquery": "^3.2",
"laravel-mix": "^1.0",
"lodash": "^4.17.4",
"vue": "^2.5.7"
}
}当执行 npm install 的时候就和 composer install 一样;
安装完成后会生成 package-lock.json 文件;
想下 composer.lock 就能知道 package-lock.json 的作用了;
package.json 中的 scripts 和 composer.json 中的 script 作用也类似;
比如说上面的 dev script 就可以通过下面这种方式运行:
npm run dev在开发中常用下面这 3 个命令;
| 命令 | 作用 |
| dev | 编译、合并 |
| prod | 编译、合并、压缩 |
| watch | 自动监听文件变动进行编译、合并 |
这些 script 都是依赖 webpack 来打包压缩合并;
webpack 的配置对后端开发人员来说有那么一点不直观;
Laravel 官方又提供了 laravel-mix 来简化 webpack ;
在 Laravel 项目根目录中的 webpack.mix.js 就是 webpack 的配置文件;
let mix = require('laravel-mix');
mix.js('resources/assets/js/app.js', 'public/js')
.sass('resources/assets/sass/app.scss', 'public/css');这里面分别定义了前端资源的源文件和处理后的目标文件路径;
| 处理前的源文件 | 处理后的文件目录 |
| resources/assets/js/app.js | public/js |
| resources/assets/sass/app.scss | public/css |
默认情况下 resources/assets/js/app.js 中引入了 bootstrap.js 和 vue.js ;
这里示例先只保留 bootstrap.js ;
resources/assets/js/app.js
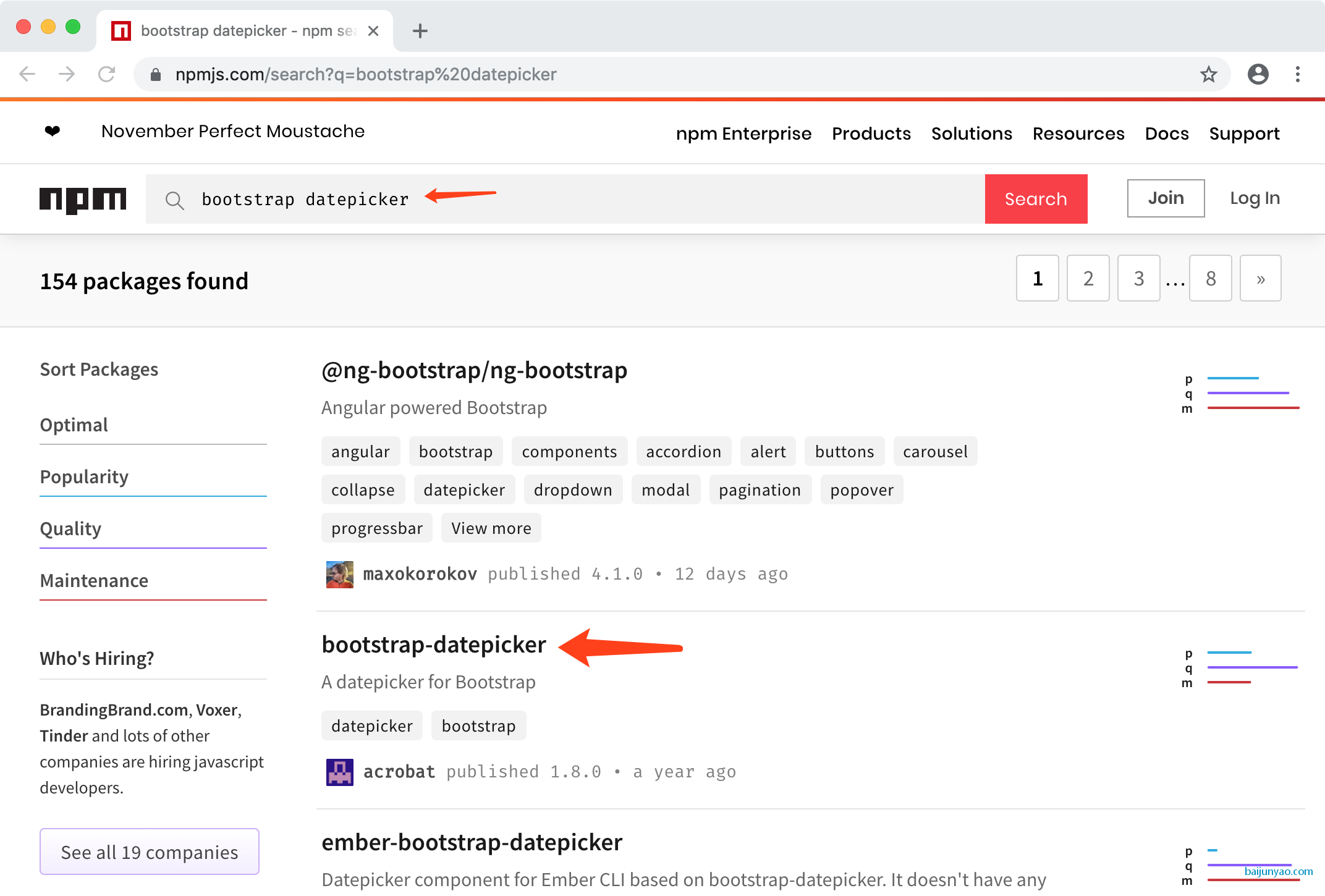
require('./bootstrap');当我们想使用某个前端插件的时候我们可以去 https://npmjs.com 上搜索;
这一步又跟 composer 的 https://packagist.org 一毛一样;
掌握了 composer 的使用后再看 npm 也是可以很快入手的;
比如说我们想找一个 bootstrap 的日期插件; 
安装插件;
npm i bootstrap-datepicker然后引入 css 文件;
resources/assets/sass/app.scss
// Fonts
@import url("https://fonts.googleapis.com/css?family=Raleway:300,400,600");
// Variables
@import "variables";
// Bootstrap
@import "~bootstrap-sass/assets/stylesheets/bootstrap";
@import "~bootstrap-datepicker/dist/css/bootstrap-datepicker";
引入 css 文件使用的是 import ;
路径可以点开 node_modules 目录查看;
除了引用 node_modules 目录下的文件还可以引用自己创建的文件;
比如说创建一个 resources/assets/js/bootstrap-datepicker.js 文件;
require('bootstrap-datepicker/dist/js/bootstrap-datepicker');
$('.datepicker').datepicker();引入 js 文件使用的是 require ;
在 resources/assets/js/app.js 中引入 bootstrap-datepicker ;
require('./bootstrap');
require('./bootstrap-datepicker');编译合并压缩:
npm run prod创建示例路由 routes/web.php ;
Route::view('mix/view', 'mix.view');创建视图文件 resources/views/mix/view.blade.php ;
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>前端</title>
<link rel="stylesheet" href="{{ asset('css/app.css') }}">
</head>
<body>
<input class="datepicker" type="text">
<script src="{{ asset('js/app.js') }}"></script>
</body>
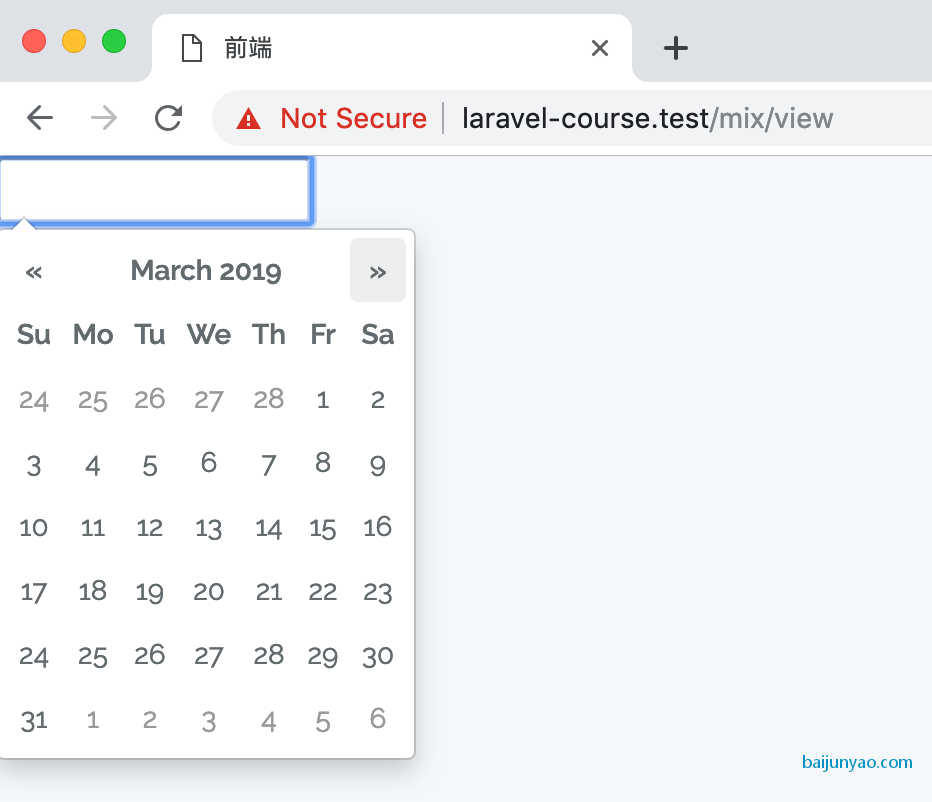
</html>这里使用 asset() 函数生成资源链接; 
一个日期插件就这样完成了;
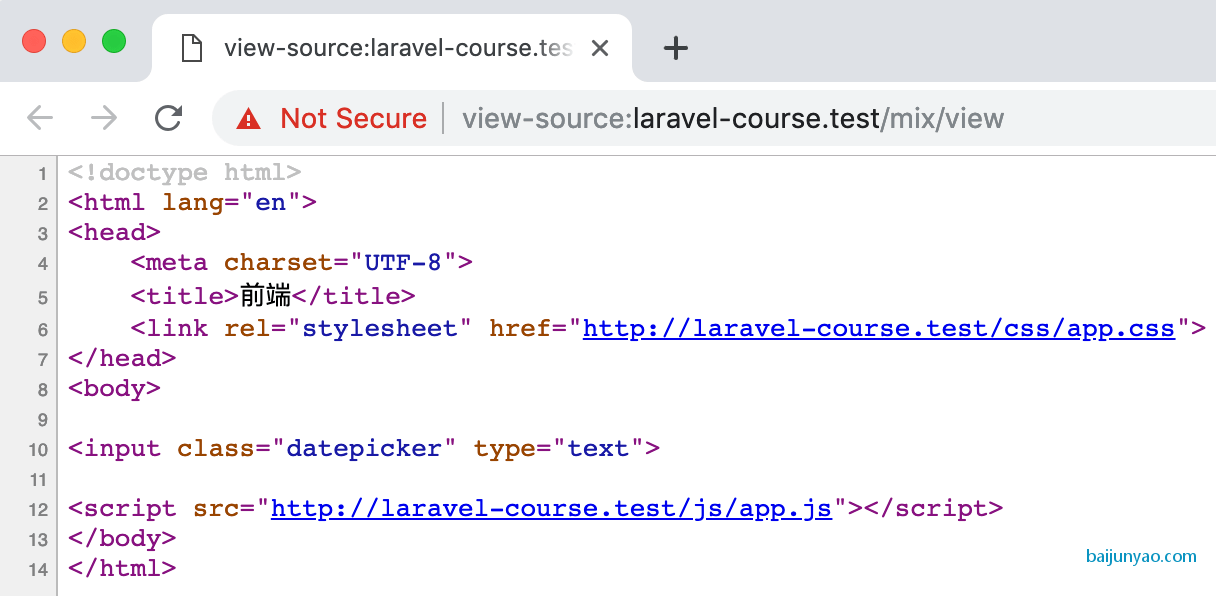
查看源代码可以发现所有的 css 和 js 内容都合并成了 app.css 和 app.js; 
但是现在还不完美;
因为当我们改动文件后容易因为缓存不能及时加载新的 css 和 js ;
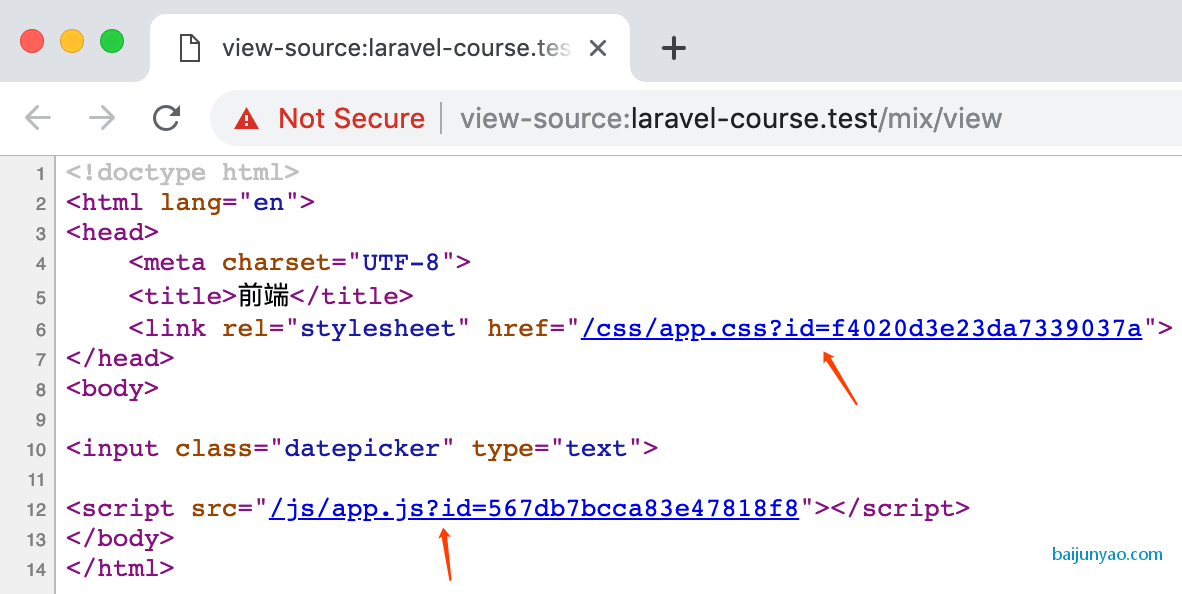
常见的做法是给 css 和 js 加个版本号;
这在 Laravel 也很容易实现;
只需要在 webpack.mix.js 中使用 version();
webpack.mix.js
let mix = require('laravel-mix');
mix.js('resources/assets/js/app.js', 'public/js')
.sass('resources/assets/sass/app.scss', 'public/css')
.version();视图文件中把 asset() 换成 mix() 即可;
resources/views/mix/view.blade.php
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>前端</title>
<link rel="stylesheet" href="{{ mix('css/app.css') }}">
</head>
<body>
<input class="datepicker" type="text">
<script src="{{ mix('js/app.js') }}"></script>
</body>
</html>
收工;
本文为白俊遥原创文章,转载无需和我联系,但请注明来自白俊遥博客https://baijunyao.com 欢迎捐赠赞赏加入组织创建QQ群及捐赠渠道
- 上一篇: 最适合入门的Laravel中级教程(三)表单验证
- 下一篇: OAuth 系列(一)序言

- latest comments
- 总共10条评论
Jay :CSRF token not found: https://laravel.com/docs/csrf#csrf-x-csrf-token这个怎么解决,按照你的方法,点击日期没有效果
2019-11-08 18:19:48 回复
辣条要甜点 :
2019-08-08 15:52:08 回复
buptzlk :推荐一个博客项目,后端使用laravel5.8开发,前端vue,前后分离,https://github.com/beijing-xiaotinghua/layBlog-ui 欢迎交流学习
2019-08-03 16:33:30 回复
Lee Jimpey :WARNING in ./resources/sass/app.scss (./node_modules/css-loader??ref--5-2!./node_modules/postcss-loader/src??postcss0!./node_modules/resolve-url-loader??ref--5-4!./node_modules/sass-loader/lib/loader.js??ref--5-5!./resources/sass/app.scss)Module Warning (from ./node_modules/resolve-url-loader/index.js):(Emitted value instead of an instance of Error) resolve-url-loader cannot operate: CSS error ENOENT: no such file or directory, open '/phpStudy/PHPTutorial/WWW/ljpblog/resources/sass/bootstrap-datepicker.css.map' at Object.openSync (fs.js:436:3)
2019-07-20 23:18:37 回复
Lee Jimpey :我的datepicker不显示,npm run prou后提示: warning in ./resources/sass/app.scssModule Warning (from ./node_modules/resolve-url-loader/index.js):(Emitted value instead of an instance of Error) resolve-url-loader cannot operate: CSS error ENOENT: no such file or directory, open '/phpStudy/PHPTutorial/WWW/ljpblog/resources/sass/bootstrap-datepicker.css.map' at Object.openSync (fs.js:436:3)
2019-07-20 23:12:25 回复
:哈哈
2019-05-22 15:28:32 回复
sangjia :老哥,这算是全部完结吗?
2019-04-09 23:12:04 回复

云淡风晴 :没有;为了写 api 开发教程;先穿插了一部分 OAuth 的内容;等这些铺垫内容完成后;会继续 Laravel 教程系列;
2019-04-14 22:12:21 回复
xiaoshixiaowen :阿萨德发
2019-07-22 12:42:30 回复
████████████ :
2019-03-18 17:27:35 回复


最新评论