thinkphp整合系列之融云即时通讯在线聊天
随着技术的发展;现代的网站;越来越趋于应用形式了;
不再是像以前那样需要用户刷新页面;获取数据了;
服务器端可以主动向用户推送数据;更加及时性了;
比较突出的就是即时通讯在线聊天;
今个;我们要打造的就是类似于网页版微信的功能;
示例项目:https://github.com/baijunyao/thinkphp-bjyadmin
一:注册融云账号
如果我们不是以即时通讯为主营业务;那么建议使用第三方的服务;这里以融云为例;
官网:http://www.rongcloud.cn
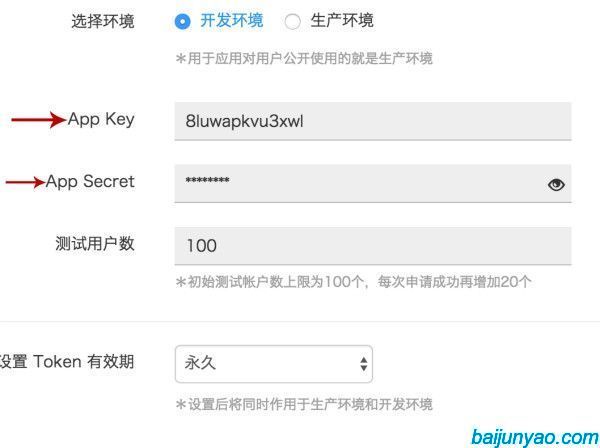
注册融云;创建应用;获得App Key和App Secret;
二:设置配置项
/Application/Common/Conf/config.php
'RONG_IS_DEV' => true,//是否是在开发中
'RONG_DEV_APP_KEY' => '8luwapkvu3xwl', //融云开发环境下的key 仅供测试使用
'RONG_DEV_APP_SECRET' => '1Aw1D7F6Td25', //融云开发环境下的SECRET 仅供测试使用
'RONG_PRO_APP_KEY' => '', //融云生产环境下的key
'RONG_PRO_APP_SECRET' => '', //融云生产环境下的SECRET将key和sercet替换为自己应用;
三:集成php部分sdk
引入融云sdk:/ThinkPHP/Library/Org/Xb/RongCloud.class.php
公共函数:/Application/Common/Common/function.php
/**
* 根据配置项获取对应的key和secret
* @return array key和secret
*/
function get_rong_key_secret(){
// 判断是需要开发环境还是生产环境的key
if (C('RONG_IS_DEV')) {
$key=C('RONG_DEV_APP_KEY');
$secret=C('RONG_DEV_APP_SECRET');
}else{
$key=C('RONG_PRO_APP_KEY');
$secret=C('RONG_PRO_APP_SECRET');
}
$data=array(
'key'=>$key,
'secret'=>$secret
);
return $data;
}
/**
* 获取融云token
* @param integer $uid 用户id
* @return integer token
*/
function get_rongcloud_token($uid){
// 从数据库中获取token
$token=D('OauthUser')->getToken($uid,1);
// 如果有token就返回
if ($token) {
return $token;
}
// 获取用户昵称和头像
$user_data=M('Users')->field('username,avatar')->getById($uid);
// 用户不存在
if (empty($user_data)) {
return false;
}
// 获取头像url格式
$avatar=get_url($user_data['avatar']);
// 获取key和secret
$key_secret=get_rong_key_secret();
// 实例化融云
$rong_cloud=new \Org\Xb\RongCloud($key_secret['key'],$key_secret['secret']);
// 获取token
$token_json=$rong_cloud->getToken($uid,$user_data['username'],$avatar);
$token_array=json_decode($token_json,true);
// 获取token失败
if ($token_array['code']!=200) {
return false;
}
$token=$token_array['token'];
$data=array(
'uid'=>$uid,
'type'=>1,
'nickname'=>$user_data['username'],
'head_img'=>$avatar,
'access_token'=>$token
);
// 插入数据库
$result=D('OauthUser')->addData($data);
if ($result) {
return $token;
}else{
return false;
}
}
/**
* 更新融云头像
* @param integer $uid 用户id
* @return boolear 操作是否成功
*/
function refresh_rongcloud_token($uid){
// 获取用户昵称和头像
$user_data=M('Users')->field('username,avatar')->getById($uid);
// 用户不存在
if (empty($user_data)) {
return false;
}
$avatar=get_url($user_data['avatar']);
// 获取key和secret
$key_secret=get_rong_key_secret();
// 实例化融云
$rong_cloud=new \Org\Xb\RongCloud($key_secret['key'],$key_secret['secret']);
// 更新融云用户头像
$result_json=$rong_cloud->userRefresh($uid,$user_data['username'],$avatar);
$result_array=json_decode($result_json,true);
if ($result_array['code']==200) {
return true;
}else{
return false;
}
}写一个控制器用来获取token、好友列表的头像和用户名:/Application/Api/Controller/RongController.class.php
/**
* 获取token
*/
public function get_token(){
// 获取用户id
$uid=get_uid();
// 获取token
$token=get_rongcloud_token($uid);
$data=array(
'token'=>$token
);
ajax_return($data,'获取成功',0);
}
/**
* 传递一个、或者多个用户id
* 获取用户头像用户名;用来组合成好友列表
*/
public function get_user_info(){
$uids=I('post.uids');
// 组合where数组条件
$map=array(
'id'=>array('in',$uids)
);
$data=M('Users')
->field('id,username,avatar')
->where($map)
->select();
ajax_return($data,'获取用户数据成功',0);
}四:集成前端部分
html要引入融云js的sdk;
<script src="http://cdn.ronghub.com/RongIMLib-2.0.6.beta.min.js"></script>
<script src="http://cdn.ronghub.com/RongEmoji-2.0.2.beta.min.js"></script>然后下面是我痛苦的研究了融云的sdk后简化了的使用方法;
/Public/statics/rongcloud/js/main.js
然后配置html即可;
/tpl/Home/Index/user1.html
/tpl/Home/Index/user2.html
最终的效果是这样的:
当然;样式可以自己改;
测试项目示例的时候;切记使用两个不同的浏览器分别打开代表两个用户的链接;
用来模拟是两个用户在聊天;
本文为白俊遥原创文章,转载无需和我联系,但请注明来自白俊遥博客https://baijunyao.com 欢迎捐赠赞赏加入组织创建QQ群及捐赠渠道

- latest comments
- 总共53条评论
So what :白哥,有没有全量消息路由的示例代码啊,同步聊天记录到服务端
2021-04-29 06:35:48 回复
halweg :你好,
2018-09-12 17:16:12 回复
闪、耀 :能加下我QQ号不? 有个关于融云的问题想咨询下347558228
2018-07-04 15:09:05 回复
闪、耀 :楼主还在不?
2018-07-04 15:06:10 回复
三寸灰 :请先登录后回复评论
2018-12-21 21:19:03 回复
tingting1222 :请问一下,这个融云在react里面怎么初始化,我一些初始化他就报错,但是我能打印到
2018-03-15 17:54:31 回复
安氏~ :您好,我在数据库新增了一个用户,并渲染了一个新模板user3,在对话列表每次点击对话都在变化是什么问题?能解惑吗?
2018-01-30 16:37:07 回复
水沐年华 :碰到和 eric 相似的问题,加您QQ咨询一下
2018-01-15 10:39:27 回复

云淡风晴 :f12看报什么错不?
2018-01-22 05:33:54 回复
练夏三丶 :白哥作品被素材火的一个人给盗用了,应该不是你本人。http://www.sucaihuo.com/php/2597.html
2017-09-18 23:21:19 回复

云淡风晴 :多谢提醒;已和他们交涉;这网站的管理者压根就不懂什么叫尊重;还狡辩;被深深的恶心到了;
2017-09-20 23:44:25 回复
练夏三丶 :恩恩,一定要维权啊!!不能让那些小人得逞。
2017-10-25 22:55:34 回复
小时光。 :6666
2017-09-18 15:59:29 回复
麦进斗--curry :大神 历史消息怎么获取的? 为什么第一次收到的消息都看不见
2017-08-25 11:08:06 回复
xue :白哥, 前端页面只引入你简化的main.js后就不需要再引入融云js的SDK了吗?
2017-08-15 15:04:04 回复

云淡风晴 :需要引;我简化的主要是为了方便使用;
2017-09-20 23:45:16 回复
五儿 :白俊瑶,我喜欢你很久了,我要给你生猴子
2017-08-09 16:17:47 回复

云淡风晴 :小孟童鞋别调皮;别想着掰弯我了;名字都打错了;
2017-08-21 00:24:11 回复
xy0120 :白哥 我想问下 你在indexController里定义两个user 也就是这两个user是从用户表读出来的 可以相互通信的 但是他是怎么知道通信的对象的?? 就是user1 怎么知道 他聊天的对象是user2 ??
2017-07-16 08:41:55 回复

云淡风晴 :融云那边对这两个user又分别生成了id;然后就知道了;
2017-07-16 23:03:15 回复
isu5 :请先登录后回复评论
2017-08-17 15:35:15 回复
xff :白哥 getToken 是哪来的方法
2017-06-08 15:24:56 回复
xy0120 :api/Controller/RongController定义的呀
2017-07-16 08:44:15 回复
何林 :你好 在测试融云聊天的时候 **********************************其他设置********************************** 'GEETEST_ID' => '034b9cc862456adf05398821cefc94eb',//极验id 仅供测试使用 'GEETEST_KEY' => 'b7f064b9ae813699de794303f0b0e76f',//极验key 仅供测试使用这两个值怎么获取啊 GEETEST_ID 和 GEETEST_KEY
2017-05-15 17:49:26 回复
日暮途远 :神哥,加个联系方式可以吗254807166 我长得贼帅
2017-05-15 17:26:54 回复
PikaChu :大神,这个能实现多人聊天吗
2017-04-25 14:59:26 回复
百贸网PHP-林达文 :找到了 获取token的时候 没有的话就注册
2017-04-21 15:45:15 回复
百贸网PHP-林达文 : 问下怎么在融云注册聊天用户
问下怎么在融云注册聊天用户
2017-04-21 09:47:23 回复
江南 :大神,有空可以加下我的qq吗,824398038,想请教下您问题!
2017-02-10 18:27:47 回复
江南 :可以加下你的qq ,我在大神的代码时一直报 token错误
2017-02-10 18:19:06 回复
雷锋 :大神,这个网页怎么接呀???
2017-02-08 10:13:27 回复
Mr.zhao :大神,您好,您的oauth_user是在哪添加的?
2017-01-13 11:34:30 回复

云淡风晴 :示例项目安装后会自动创建这张表;
2017-01-15 11:43:32 回复
Mr.zhao :我想添加token值,这个值是在哪获取的?
2017-01-16 10:33:35 回复
-- :大神,您好。我用的tp5,直接把你的融云聊天这块移植过来,可以用吗?
2017-01-05 16:23:18 回复

云淡风晴 :可以的;但肯定也是需要改的;
2017-01-07 11:57:58 回复
七月的时光机 :你好,我的网站是用PHP写的,那你这个利用ThinkPHP整合融云到网站上的文章,我能用到我自己的网站上吗?
2016-12-27 10:34:43 回复

云淡风晴 :可以的;
2017-01-02 14:11:32 回复
LIUDONG :可以用swoole可以自己写
2016-11-04 11:23:02 回复

云淡风晴 :可以;
2016-11-04 23:34:43 回复
随风18 :你是自己写的么 比如 历史信息 最近联系人 你是怎么 实现的
2016-11-04 10:36:00 回复

云淡风晴 :开通历史记录功能;
2016-11-04 23:34:31 回复
随风18 :那些花钱 你开通了么
2016-11-04 10:35:20 回复

云淡风晴 :开通了;
2016-11-04 23:34:38 回复
尛暧-小尚 :这个示例源码在哪下载呢?
2016-09-02 14:20:49 回复

云淡风晴 :示例项目就是;下载下来首页就有;
2016-09-03 10:39:59 回复
小鱼儿 :我想问一下聊天记录不是保存在本地数据库的吗?而是保存在第三方融云的吗?
2016-09-12 11:42:16 回复

云淡风晴 :是保存在融云的;融云给的有接口;可以获取聊天记录;
2016-09-12 21:52:50 回复
随风18 :好像要给钱
2016-11-04 10:36:47 回复
eric :我为什么通讯不了,点与用户1(admin)聊天,就空白了,加下您qq咨询一下
2016-06-28 10:31:35 回复

云淡风晴 :好的;
2016-06-28 21:04:04 回复
Oyghan :赞!抽时间研究一下
2016-06-21 17:01:05 回复
牧马一族 : 赞赞!!!
赞赞!!!
2016-06-16 09:27:17 回复


最新评论