拥有JavaScript标签的文章
前端自动化系列(三)之Babel、ES6、JavaScript转码
- 白俊遥
- 2016-11-13 10:28:17
- 前端
- JavaScript node.js
连css这种标记型语言都开始进化了;那么在前端飞速发展的今天;那门用一周时间设计出来的JavaScript;也必须得不断的升级;以适应新的时代;js最新的版本是ECMAScript 2015;或者大家更普遍的称其为ES6;ES6有大量的新特性非常值得我们学习;举一筐栗子;
javascript中的那些让人摸不着头脑的不=
- 白俊遥
- 2016-02-19 22:41:05
- 前端
- JavaScript
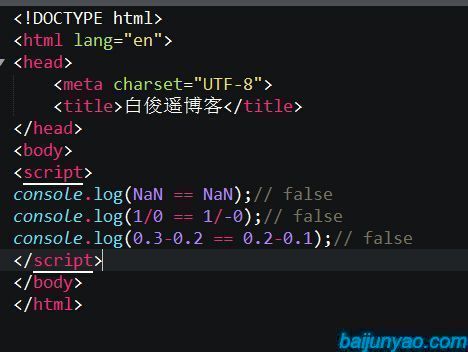
今个咱来盘点盘点javascript中那些让人摸不着头脑的不等;本篇博客略偏学术性研究形式了;除了浮点数运算常见写;其他的在实际开发中并不多么实用;一:首先上场的是NaN:NaN在js中是一个神(xian)奇(jing)的存在;它用来代表不是数字、不可表示的值;如果我们理解了它代表的是不可表示的值;那对于下面的代码打印的false就容易接受了;NaN == NaN;//&nbs
js设置、修改、获取、删除 cookie
- 白俊遥
- 2015-12-13 17:18:16
- 前端
- 函数 JavaScript
.......;上面这串省略号对于各种吐槽的声音;因为在百度上看到的关于设置cookie的前几篇文章都是错误的;里面给出的设置cookie的代码是这样的;function setCookie(name,value){ var Days = 30; var&nb
javascript的函数作用域及声明提前
- 白俊遥
- 2015-11-26 22:38:48
- 前端
- 函数 JavaScript
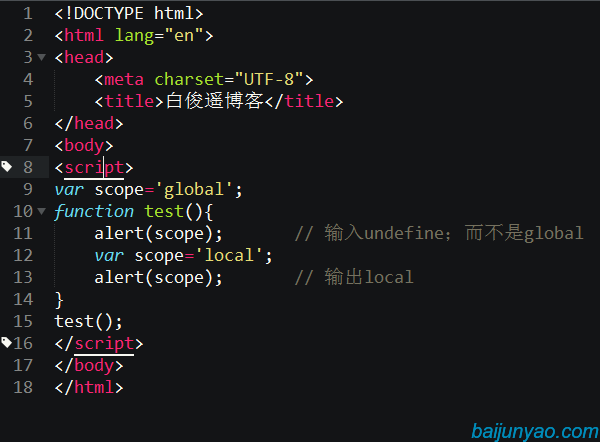
废话不说;先来段代码;var scope='global';function test(){ alert(scope); // 输出undefine;而不是global
一行js代码控制input只允许输入数字
- 白俊遥
- 2015-09-17 23:40:58
- 前端
- HTML JavaScript
好多时候我们是希望能设置input只能输入数字;比如说商城选择商品数量;比如说手机号等等;看了下京东和天猫;天猫选择商品数量是只能输入数字;而且数量不能小于1;反观京东;连中文都是可以输入的;不得不说;细节上做的比天猫差远了;当然重点不是要来吐槽;下面就是用Js控制input只允许输入数字的代码;在用到的时候可以直接拿走;不用谢;代码如下:此input只允许输入0-9的数字:<input&n
阻止a标签点击跳转刷新
- 白俊遥
- 2015-05-27 00:43:40
- 前端
- HTML JavaScript
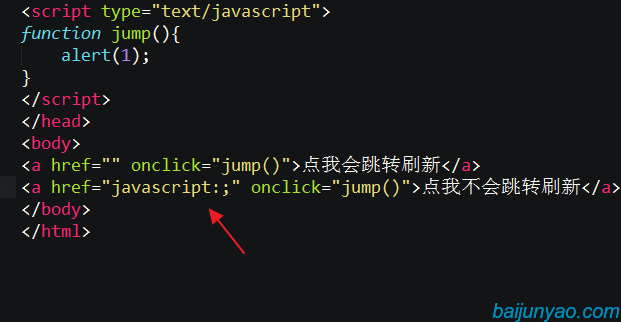
这是一个所有做前端都会遇到的问题;布局是这样的,有一个宽高100px背景为红的div,默认是display:none 隐藏状态;给两个a标签绑定的同一个click事件,改变div的display为block;让其显示;但是第一个a标签点击后div刚出现立马就没有了;第二个a标签点击后div会正常显示;初遇到这个问题的时候,马虎点的童鞋可能要迷茫很久都找不到原因,而细心点就会发现是a标签点
js日期插件
- 白俊遥
- 2015-05-26 00:22:30
- 前端
- HTML JavaScript JS插件
推荐一款贤心写的js日期插件,调用非常方便;顺手写了一个demo。先列举下这款插件的优点:日期范围限制、开始日期设定、自定义日期格式、时间戳转换、当天的前后若干天返回、时分秒选择、智能响应、自动纠错、节日识别、快捷键操作、更换皮肤等。当然还有很重要的一点是使用简单;代码如下:<!DOCTYPE html><html><head>










最新评论