前端自动化系列(五)之Browsersync自动刷新
没错;这个系列我还没写完;这真是一个超大写的尴尬;最近实在太忙了;经常都是1点左右才睡;以至于博客停更了一个月;现在终于抽出了点时间来填坑了;上古时代;我开发的姿势是这样的;写代码—> ctrl/command+s 保存 —> ctrl/command+tab 切换到浏览器—> F5刷新;然后如此循环;如果是调移动端的页面,真机测试;还要离开键盘拿起手机刷新;于是;为
前端自动化系列(四)之jade预编译html
刚开始写这篇文章的时候;其实我是拒绝的;因为在 前端自动化系列(二)之less、scss、sass、stylus css预处理器 中;我已经表明了我的态度;我是不喜欢那种靠缩进来提现等级层次感的语法;但是考虑到css、js都有了现代化的写法;单单把html落下不好;或者有童鞋喜欢呢?于是;我还是决定讲一下 Jade ;老规矩;先安装;cnpm install -g j
前端自动化系列(三)之Babel、ES6、JavaScript转码
- 白俊遥
- 2016-11-13 10:28:17
- 前端
- JavaScript node.js
连css这种标记型语言都开始进化了;那么在前端飞速发展的今天;那门用一周时间设计出来的JavaScript;也必须得不断的升级;以适应新的时代;js最新的版本是ECMAScript 2015;或者大家更普遍的称其为ES6;ES6有大量的新特性非常值得我们学习;举一筐栗子;
前端自动化系列(二)之less、scss、sass、stylus css预处理器
相信搞web开发的童鞋们;多多少少都能写点css;毕竟这玩意压根也称不上编程;都是些固定写法死记硬背用就成了;写css基本上都是体力活;当然;今个不是要来讲css的;而是要带领还在刀耕火种的使用css的童鞋们;进入css预处理器时代;先来段css代码;为了直观这里直接以元素名命名class了;.body { background: #000;&nb
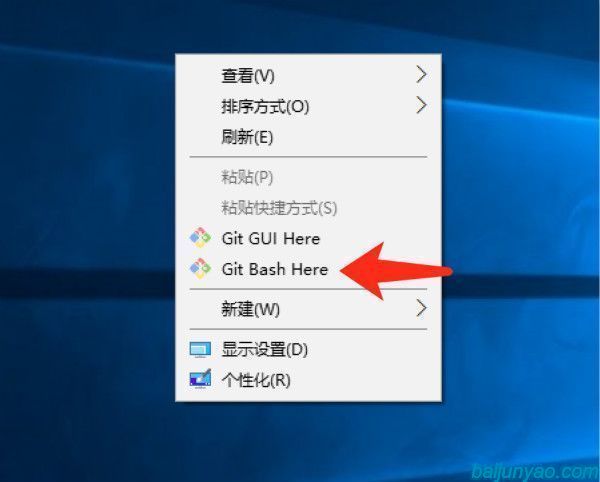
插播一篇windows下git bash命令行使用的文章
本来我 前端自动化系列(二) 文章已经写了一半了;什么?这都5天过去了;一篇文章你才写了一半?好吧;最近确实忙;一篇文章都是要凑几天才能写完的;回归正题;上篇文章写道是在命令行下操作的;于是有童鞋就问我windows下命令行的操作的;;;但是windows的cmd实在不敢恭维;得嘞;既然这是这个系列是扫盲文章;又都是要在命令行下操作的;那就把扫盲进行到底;这里来安利 git bash
前端自动化系列(一)之node.js、npm、cnpm
本来只是想写一篇 thinkphp整合系列之使用gulp实现前端自动化;但是发现这个必须从头展开来写个系列;那么这篇文章主要是为了扫盲的;旨在带领还在用原始开发方式的筒子们开始走进现代的前端;专业前端可以跳过了;node.js近年来火的一塌糊涂;对于node.js的介绍;这里也不想到处搬网上的介绍了;这里;我简单的说几句;别怕;真的是只说几句;node.js是一个运行在服务器端的JavaScrip
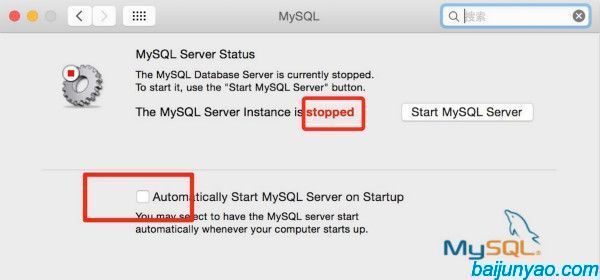
升级macOS Sierra 10.12 关机慢
作为一个喜欢吃螃蟹的程序猿;在 macOS Sierra 发布的当天就果断更新了;当然这次更新对于我等没有 iWatch 的屌丝来说;在电脑上调戏一番 siri 后;也就没有什么特别好玩的了;直到了昨天;莫名的抽风重启了下电脑;没错;我就是那种整天不关电脑;合上盖就走人的那种;症状呢;点了关机或者重启后;屏幕已经黑了;但是键盘灯还一直亮着;根据人品持续5分钟到半个小时左右;然后终于Duang的一声
thinkphp安装引导程序
如果还不知道什么是安装引导的;那先把项目下载下来;放到php环境下跑起来就know了;示例项目:https://github.com/baijunyao/thinkphp-bjyadmin我们写程序为什么需要有个安装引导?1 . 有安装引导;就不需要我们再长篇大论的讲解怎么导入sql文件;怎么更改配置项了;2 . 可以写一些版权或者使用说明;3 . 可以先对环境做一些检测;这里为thinkphp纯
thinkphp把模板文件View独立出来
thinkphp默认的View都是在/Application各个模块下的;css、js之类的资源文件是放在/Public目录下;大致是这个样子的;thinkphp├─Application 项目逻辑目录│ ├─Common 公共模块│ │ ├─...│ ├─Home
对照着jquery来学vue.js系列之解决闪烁的问题
闪烁是开发中会遇到一个很严重;但是如果不翻个几遍文档;甚至翻几遍文档都不一定会找到解决之法的问题;闪烁是个什么鬼?因为vue显示数据是这种样式的{{ page }}如果页面还没加载完;那么会把这样的源代码展示出来;体验非常之不友好;先来个链接感受下:示例链接解决的方法直接上代码了;示例项目:http://git.oschina.net/shuaibai123/demo/tree/master/vu












最新评论